原文:
在中我们已经学习了DataGrid 的基本功能及使用方法。本篇将继续介绍自定义DataGrid 样式的相关内容,其中将涉及到ColumnHeader、RowHeader、Row、Cell 的各种样式设置。
ColumnHeaderStyle 属性
一般来讲列表头是用户首先注意的内容,那么如何在DataGrid 中设计一个美观的表头呢。我们既可以在<DataGrid>中通过<DataGrid.ColumnHeaderStyle>来全局定义;也可以针对个别列在<DataGrid.Columns>中通过<DataGridColumn.HeaderStyle>定义。
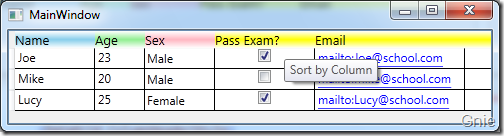
其效果如下图所示,Name、Age、Sex 列会按各自的样式显示。未定义样式的Pass Exam 和Email 列将按<DataGrid.ColumnHeaderStyle>全局定义显示,并且当鼠标移置到这两列上方时会有“Sort by Column”提示信息。

RowHeaderStyle 属性
列表头介绍完了下面再来看看行表头,其定义方式与列表头相同,直接在<DataGrid>中加入<DataGrid.RowHeaderStyle>进行全局定义,见如下代码:
... ...... ...
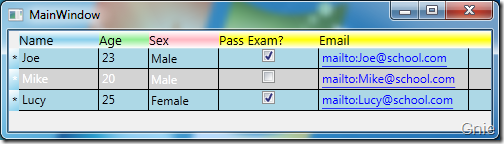
效果图:

RowStyle 属性
接下来我们来为行设置样式,使每行的颜色变为蓝色,并且当鼠标移至行上方时,其背景颜色会变为灰色,文字颜色变为白色。
... ...... ...
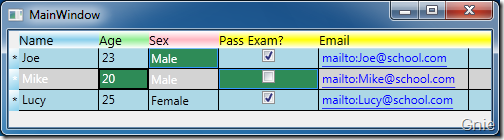
效果图:

CellStyle 属性
单元格部分我们继续制作一个动态样式,当鼠标点击单元格后,其背景色将变为绿色。
... ...... ...
效果图:

posted on 2018-08-08 14:33 阅读( ...) 评论( ...)